
검색엔진에 최적화된 글을 쓰려면 이미지는 WebP로 저장해야 된다고 합니다. WebP가 좋다는 말은 여기저기서 많이 들었을 겁니다. 하지만 이미 내가 핸드폰으로 찍어둔 사진을 쓰야한다던지, 가지고 있는 사진이 Jpg나 Gif인데 이게 꽤 많다고 하면 어떻할까요? 한땀 한땀 WebP 로 변환하는 것은 비생산적일 뿐만 아니라, 글쓰기에 집중해야할 우리 인생을 피폐하게 만듭니다.
저의 고민은 이러했습니다. 폴더안에 이미지가 100장이 있는데, 아니 많다고 합시다. 얘를 한방에 WebP 포멧으로 모두 바꿀 수는 없을까?간절히 찾다보니 정말 방법이 있었습니다. 오늘은 그 방법에 대해 알아보도록 하겠습니다.
먼저 일괄 변환 프로그램을 설치해야 합니다.
사용방법은 AI한테 물어보면 더 잘 알려줍니다. 이런 것 백날 설명해봐야 머리에 안들오는 줄 저도 압니다. 그냥 예제 하나 만들어 그대로 따라해보는게 더 나은 방법입니다. 그래서 준비했습니다. 시나리오는 다음과 같습니다.
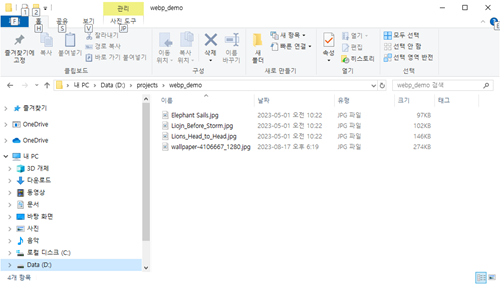
- D:projectswebp_demo 폴더에 jpg 이미지가 4개 들어 있습니다.
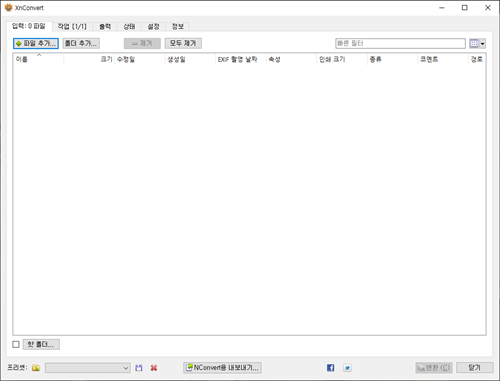
- XnConvert 프로그램을 실행합니다.
- 같은 폴더에 같은이름.webp 로 변환하도록 설정하고 실행합니다.
- 변환된 webp 이미지를 확인합니다.
시나리오대로 해봅시다.
1. 폴더를 만들고 변환할 이미지를 복사합니다.

2. XnConvert 프로그램을 실행합니다.

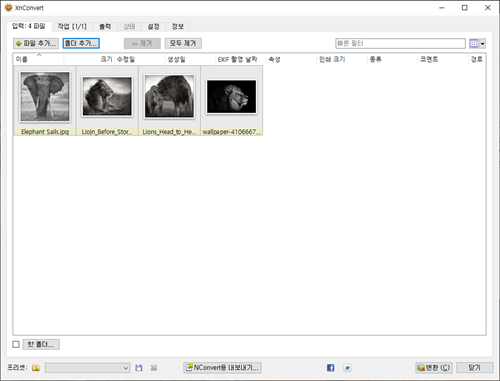
3. 첫번째 탭 : 입력에서 폴더를 추가합니다. 폴더 안에 있는 이미지가 모두 들어와 있는지 확인합니다.

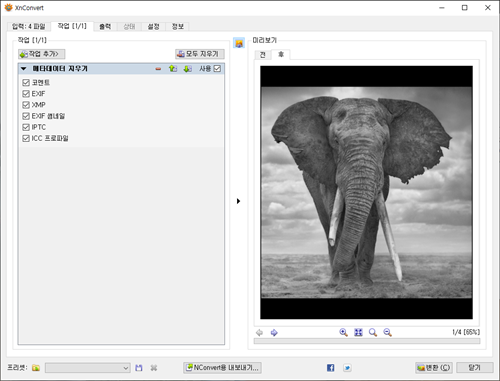
4. 두번째 탭: 작업에서 메타데이터 지우기를 모두 선택합니다(이건 하셔도 되고 안하셔도 됩니다)

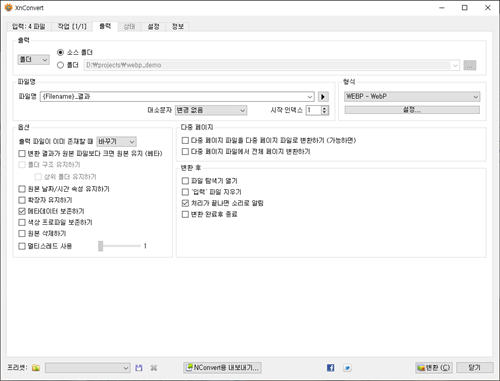
5. 세번째 탭: 출력에서 WebP로 변경될 파일을 저장할 폴더를 선택합니다. 이 예제에서는 소스폴더를 선택해서 동일한 곳에 저장하도록 하겠습니다. 파일명은 {Filename}_결과 로 변경하지 않도록 하겠습니다. 이는 a.jpg -> a_결과.jpg로 바꾸어라는 것입니다. 마지막 형식은 WEBP를 선택합니다. 모든 설정이 끝났으면 아래에 있는 변환 버튼을 클릭합니다.

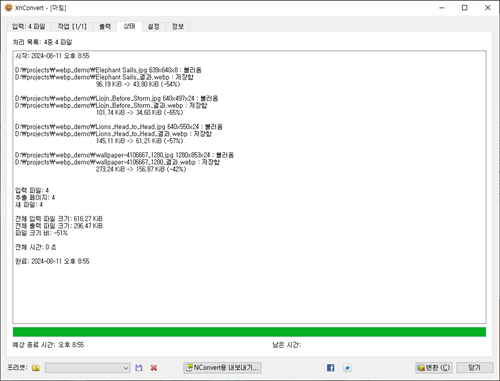
5. 작업 결과가 상태 탭에 나타날 겁니다. 모든 파일이 문제없이 변환되었는지 확인합니다.

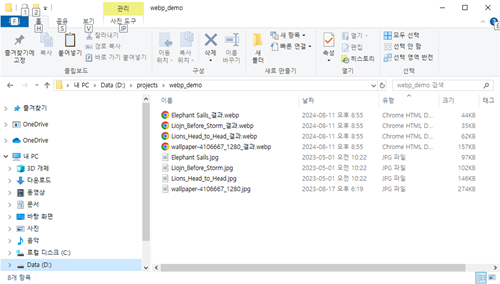
6. 마지막으로 폴더를 열어, 유형별로 정렬합니다. webp 파일들이 잘 생성되었는지 확인합니다.

이 것으로 XnConvert를 이용하여 많은 이미지를 한방에 WebP로 바꾸는 방법에 대한 글을 마치도록 하겠습니다. 이 글이 여러분의 SEO 최적화된 블로그 글쓰기에 도움 되었기를 바랍니다.

