
윈도우에는 ‘캡쳐 도구’ 라고 하는 캡쳐 프로그램이 기본으로 깔려 있습니다. 이 ‘캡쳐 도구’로 캡쳐해서, 티스토리 블로그 글쓰기에 붙여 넣으면 PNG 포멧으로 들어갑니다. “어 이러면 안되는데, WebP를 쓰라고 했는데… 이걸 WebP로 넣을 순 없을까?”를 고민했습니다. 이런 걸 지원해주는 캡쳐 프로그램이 있으면 당장 쓸텐데 말이지. 아. 그런데 정말 그런 프로그램이 있었습니다. ShareX라고.
ShareX는 PNG로 캡쳐된 이미지를 WebP로 자동 바꾸주는 기능뿐만 아니라 다양한 옵션을 제공하기 때문에 많은 블로거들에게 각광받는 툴입니다.
작업 시나리오는 다음과 같습니다.
- ShareX로 화면을 캡쳐합니다. 그런데 얘도 PNG로 기본 저장합니다.
- PNG로 캡쳐된 이미지를 구글 WebP 라이브러리를 이용해 WebP 로 변환합니다.
- 변환된 WebP를 클립보드에 저장합니다.
- 이제 티스토리에 붙여 넣으면 됩니다.
위 작업을 진행하기 위해 필요한 프로그램들을 하나씩 설치해보도록 하겠습니다.
ShareX를 사용하려면, 먼저 다운로드 받아 설치해야겠죠. ShareX 설치에 대한 다음 글을 참고하세요.

구글 WebP 라이브러리를 설치하자.
일반 이미지를 WebP로 변환해주는 구글 WebP 라이브러리를 설치해야 합니다. 우리는 그 중에서 cwebp 프로그램을 사용할 겁니다. 이 부분은 뒤에 나옵니다.

컴알못들이 쓰기에는 부적절하죠. 하지만 고민할 필요는 없습니다. 실재 사용은 다른 프로그램에 끼워 사용할 것입니다.
ShareX를 사용하여 화면 캡처를 WebP 형식으로 저장하려면 다음 단계를 따라하면 됩니다.
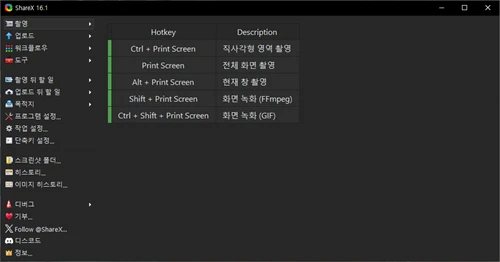
먼저 ShareX를 실행합니다.

화면을 캡쳐하면 기본 PNG로 저장하는 것 같습니다. 우리는 PNG를 자동으로 WebP로 바꾸는 동작 / 작업을 하도록 설정할것입니다.
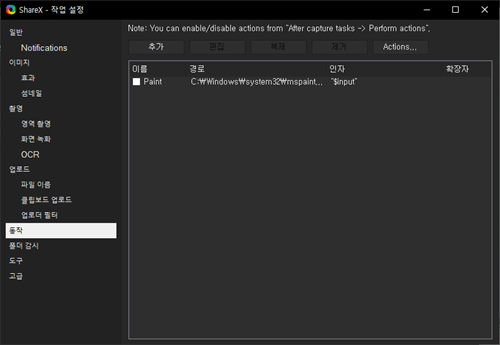
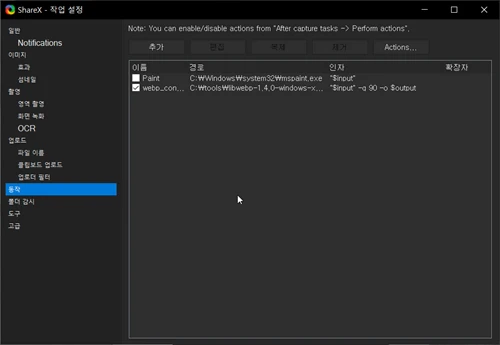
ShareX 창의 왼쪽 메뉴에서 작업설정… > 동작 을 클릭합니다. 처음에는 Paint 라는 동작만 존재합니다. 물론 활성화는 안되어 있고요.

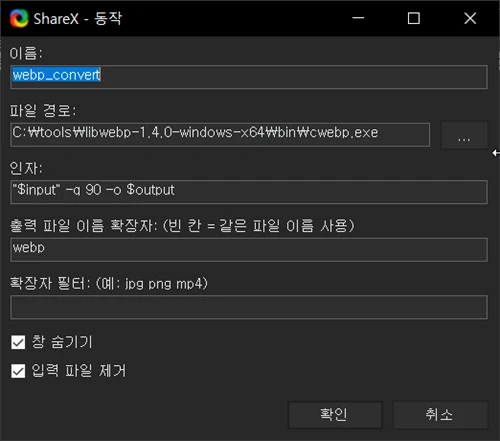
자 여기서 추가 버튼을 클릭해서 동작 하나 더 추가 합니다. 이름은 아무거나 해도 되지만, webp를 변환하는 것이니까 ‘webp_convert’라고 하겠습니다. 파일 경로는 실행할 프로그램의 경로를 선택하는 것으로, 앞에서 설치한 구글 WebP 라이브러리 중 cwebp.exe를 선택하면 됩니다. 인자는 입력을 받아 품질 90%로 바꿔라는 뜻의 “$input” -q 90 -o $output으로 입력합니다. 출력 파일의 확장자는 webp 로 하고, 동작 완료 후 창 숨기기, 입력 파일 제거를 선택합니다.

확인을 하고 방금 만든 webp_convert가 선택되어 있는지 확인합니다.

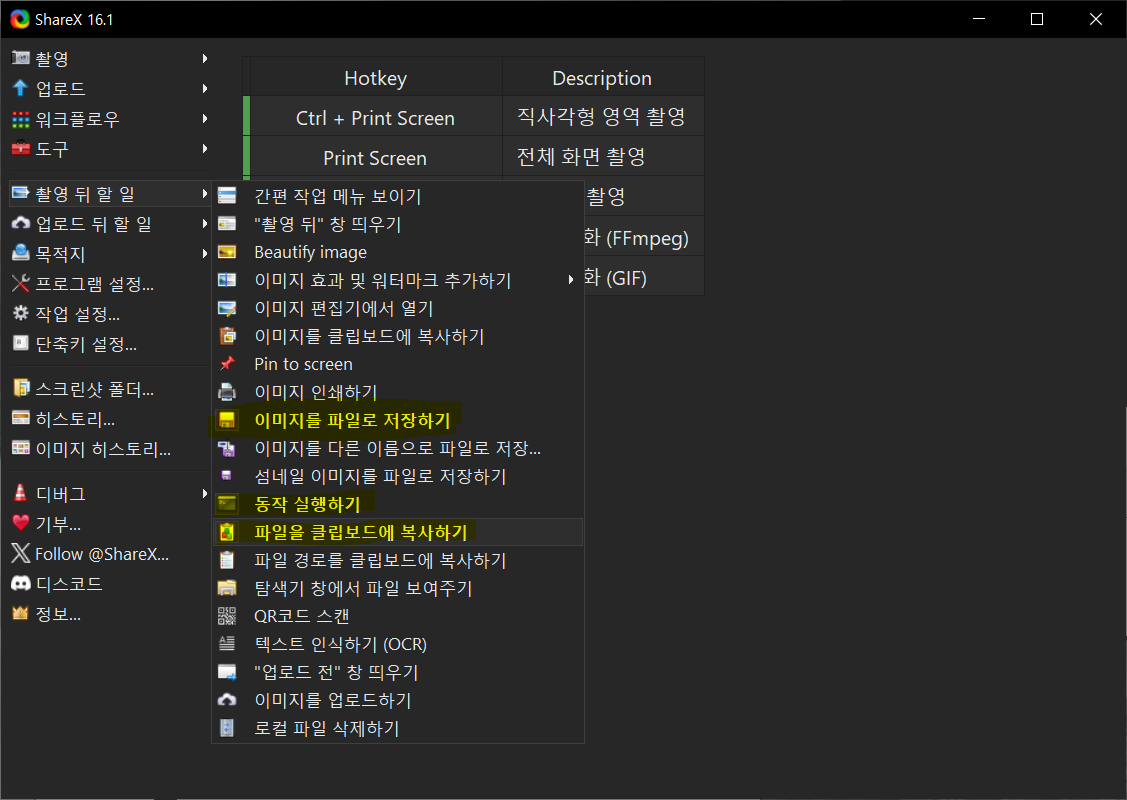
동작을 만들었으니, 이 동작이 캡쳐 시 실행되도록 등록해야 합니다. Share X 메뉴 > 촬영 뒤 할 일 > 동작 실행하기 를 클릭합니다. 요게 시인성이 좀 떨어지는데, 선택이 된 것은 글씨체가 볼드체가 됩니다. 여기서 이미지를 파일로 저장하기, 동작 실행하기, 파일을 클립보드에 복사하기를 선택합니다.

이것으로 모든 설정은 완료되었습니다.
캡쳐해서 티스토리에 붙여넣자
다음의 순서대로 티스트로에 캡쳐한 이미지를 붙여 넣어 동작이 잘 작동하는지 확인해봅시다.
- Ctrl + PrtSc 버튼을 클릭해서 직사각형 영역을 촬영한다.
- 티스토리 새 글 창을 연다.
- 기본모드 임을 확인한다.
- 제목을 입력하고 글 입력 창에 Ctrl + V를 클릭하여 캡쳐된 이미지를 붙여 넣기를 한다.
- HTML 모드로 바꿔 WebP 포멧으로 이미지가 들어 갔는지 확인한다.
티스토리에 WebP로 저장되었는가?
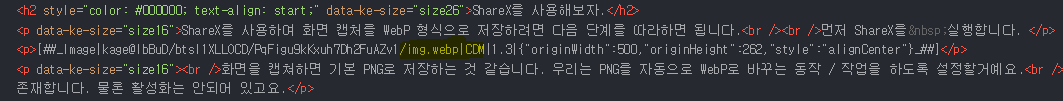
티스토리 모드를 기본모드에서 HTML로 바꿉니다. 아래 내용을 보면 캡쳐하여 붙여 넣은 이미지가 webp로 저장된 것을 알 수 있습니다. 만약 webp 가 아닌 다른 포멧이라면 무엇이 빠졌는지, 무엇이 잘못되었는지 처음부터 확인해보시기 바랍니다. 제대로 따라왔다면 webp가 되어야 합니다.

이 것으로 캡쳐 도구인 ShareX와 WebP 변환 도구인 cwebp 를 이용한 캡쳐해서 WebP로 티스토리에 붙여넣기를 마치도록 하겠습니다. 이 글이 여러분의 SEO 최적화된 블로그 글쓰기에 도움 되었기를 바랍니다.
