
WebP만 쓰면 되는 줄 알았습니다. 그러면 글도 검색엔진에 최적화되어 떼돈을 벌 줄 알았습니다. 나중에 알았습니다. 아니더라구요. WebP를 쓰는 이유는 많고 많겠지요. 단 하나를 꼽자면 다른 포멧에 비해 사이즈가 작다는 것입니다. 그런데 그냥 화면 캡쳐해서 티스토리에 갖다 붙이면 화면 사이즈만한 크기가 되더라구요. 제 화면이 1920 * 1080 이니까 이만큼 큰 사이즈가 된다는 말이죠. WebP를 쓰는 이유가 확 없어지는 느낌입니다.
사이즈를 적당한 크기로 줄여주면 좋겠습니다. 그것도 캡쳐할 때마다 자동으로 말이죠. 방법이 없을까? 방법이 있었습니다. 오늘은 그 내용을 써보려 합니다.
먼저 화면 캡쳐 프로그램을 설치해야 합니다.

설치를 완료하셨나요? 사용방법은 AI 한테 물어보면 더 잘 알려줄 것입니다. 앞에서도 말했듯이 이런 것 백날 설명해봐야 머리에 안들오는 줄 저도 압니다. 그냥 예제 하나 만들어 그대로 따라해보는게 더 나은 방법입니다. 그래서 준비했습니다. 시나리오는 다음과 같습니다.
- ShareX를 실행합니다.
- 메뉴 > 작업설정 > 이미지 > 효과 > 이미지 효과 설정 클릭
- 이미지 사이즈 조정 작업 등록
- 메뉴 > 촬영 뒤 할 일 에 이미지 사이즈 조정 작업 추가
시나리오대로 해봅시다.
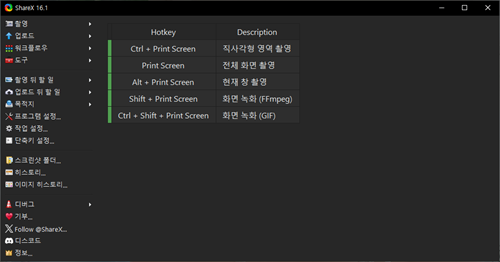
1. ShareX를 실행합니다.

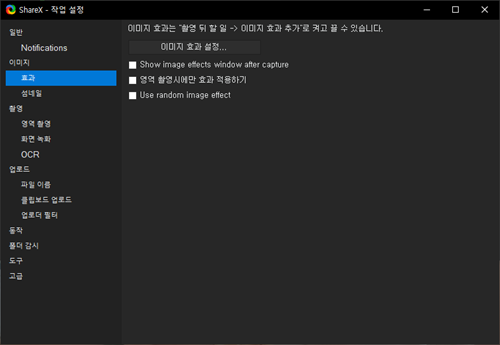
2. 메뉴 > 작업설정 > 이미지 > 효과 > 이미지 효과 설정을 클릭합니다.

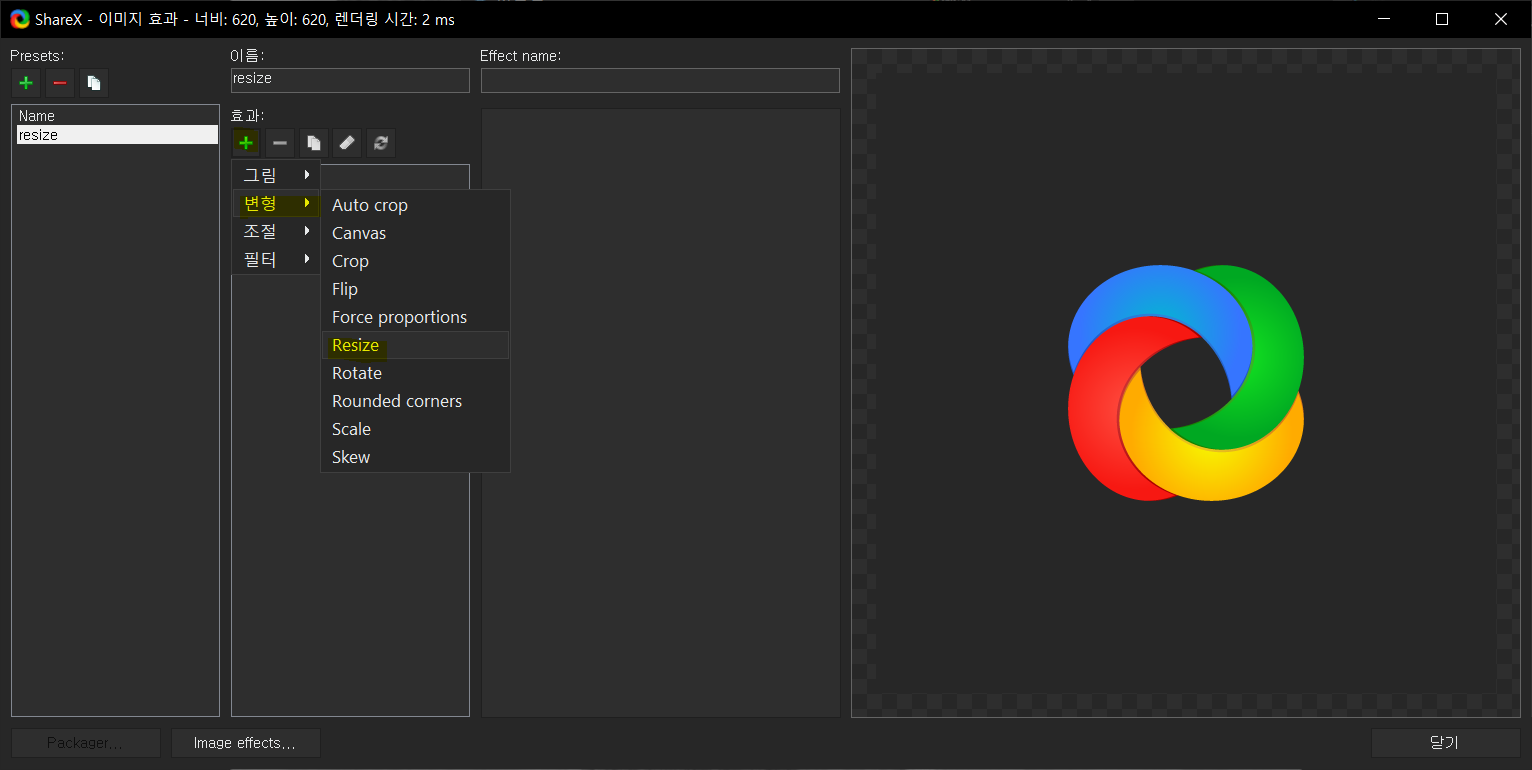
3. + 버튼을 클릭하여 효과를 하나 등록합니다. 이름은 아무거나 넣어도 되지만 이미지 크기를 바꾸는 것이니까 resize라고 하겠습니다. 그 다음 효과에서 + 버튼을 클릭하여 변형 > Resize를 선택하여 추가합니다.

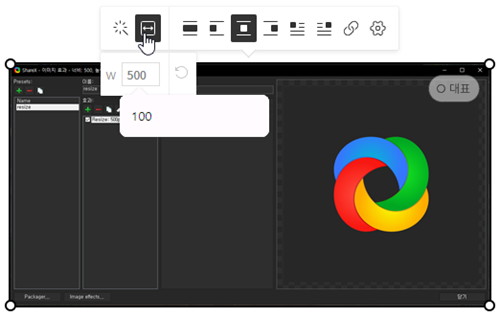
4. Resize 내용으로는 Width 즉 폭을 500으로 바꾸도록 하겠습니다. Height: 0은 높이는 가로 세로 비율로 자동으로 바꾸겠다는 것입니다. 그냥 두면 됩니다. 닫기 버튼을 클릭하여 저장합니다.

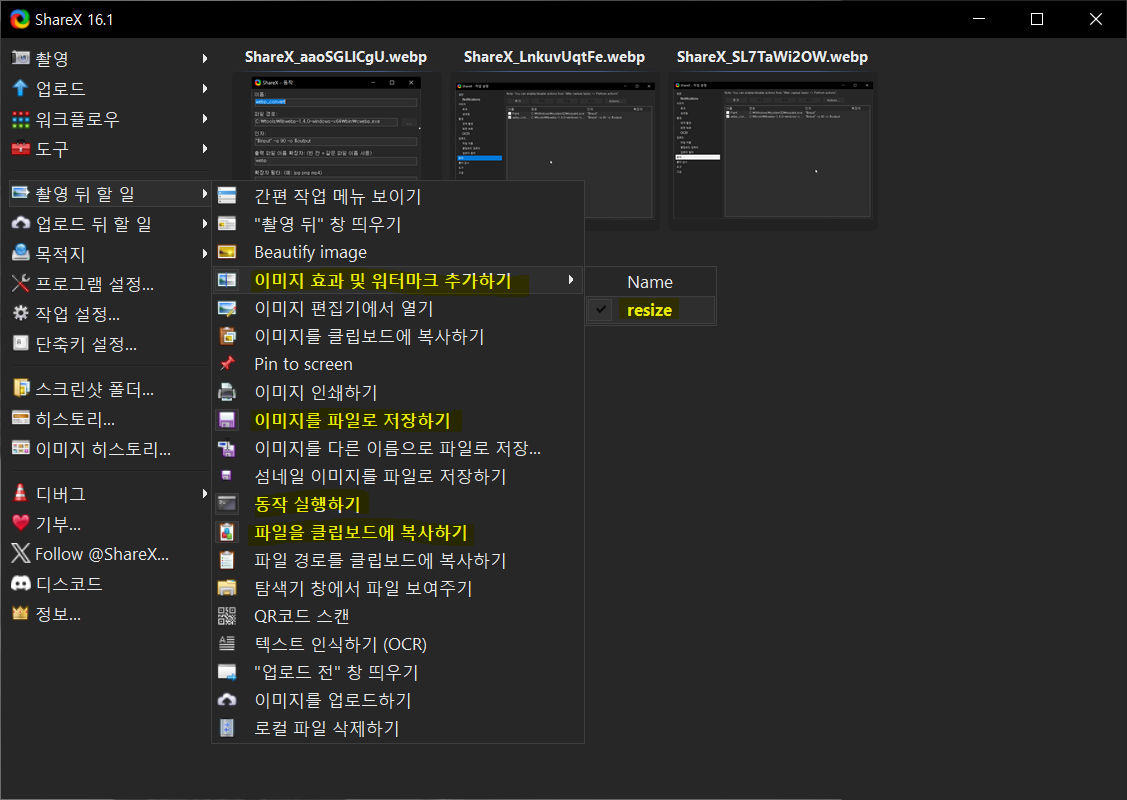
5. 메뉴 > 촬영 뒤 할 일 > 이미지 효과 및 워터마크 추가하기 > resize 를 선택합니다. 그리고 WebP로 변환 및 클립보드 저장을 위하여 아래 처럼 이미지 효과 및 워터마크 추가하기 > resize , 이미지를 파일로 저장하기, 동작 실행하기, 파일을 클립보드에 복사하기 가 선택(볼드체)되어야 합니다.

6. 모든 작업이 완료되었습니다. 이제 캡쳐해서 넣은 화면의 사이즈가 얼마인지 확인해야 합니다. 티스토리에서 붙여 넣은 이미지를 선택하고 왼쪽에서 두번째 버튼 즉 크기변경 버튼을 클릭하면 회색으로 표시되어 있는 값이 이미지의 기본 사이즈입니다. 이 값이 앞에서 resize에서 입력한 500과 동일한지 확인합니다.

이 것으로 ShareX를 이용하여 이미지를 캡쳐할 때 자동으로 사이즈를 줄이는 방법에 대한 글을 마치도록 하겠습니다. 이미지 사이즈를 줄이는 것은 다른 툴의 도움이 없이, ShareX 내에 있는 효과를 이용하는 것으로, ShareX만 있으면 됩니다. 이 글이 여러분의 SEO 최적화된 블로그 글쓰기에 도움 되었기를 바랍니다.
