
이미지를 많이 넣는 것이 SEO 최적화하고 연관성이 있으려면 몇가지 고려사항이 있습니다. 텍스트와 어울리는 적절한 이미지를 제공했느냐 입니다. 이러 때만 사용자에게 좋은 경험을 주고 당연히 좋은 컨텐츠가 되겠죠. 하지만 넣고 싶은 이미지는 많은데, 화면이 제한되어 있다면 어떻게 하셨나요? 이미지를 일렬로 쭈욱 나열하는 방식을 사용하셨을 겁니다. 사용자에게 엄청난 엄지 스크롤을 하도록 만드는 것이죠. 이것말고 좌우로 하나씩 밀어서 사진을 본다면 어떨까요? 티스토리는 이미지를 한장씩 넣는 것도 지원하지만, 슬라이드 방식으로 넣는 것도 지원합니다. 오늘은 티스토리 슬라이드쇼를 사용하여 이미지를 넣는 것에 대해 살펴보도록 하겠습니다.
티스토리 슬라이드쇼 방식이란 무엇인가?
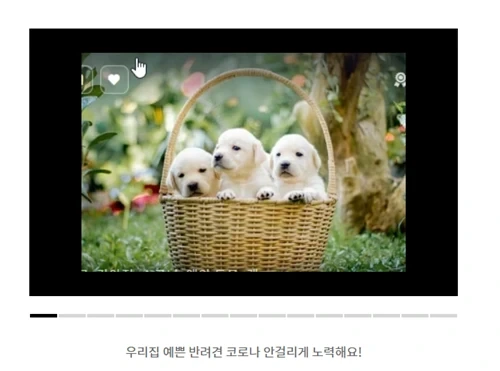
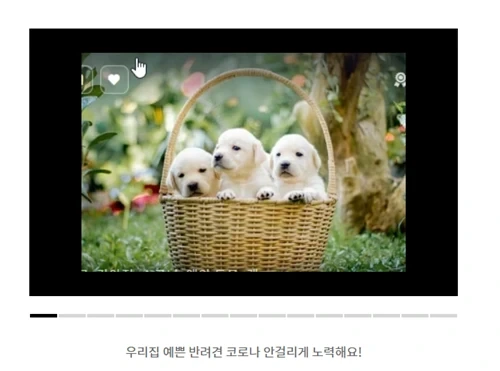
블로그를 돌아 다니다 보면 이미지가 한 장인데, 밑에 컨트롤러가 있어 엄지를 사용해 좌우로 하나씩 볼 수 있는 것을 볼 수 있는데, 이것이 슬라이드쇼 입니다. 이 방식은 이미지 하나의 공간만 차지하지만, 많은 이미지를 보여줄 수 있는 공간효율적인 방식으로 사용자 친화적입니다.

슬라이드쇼 방식으로 이미지를 넣어보자
슬라이드쇼는 티스토리에서 지원하는 방식입니다. 별도의 플러그인을 설치할 필요가 없습니다. 다음의 순서대로 작업을 하면 됩니다. 당연히 넣을 이미지는 검색엔진 최적화를 위해 WebP 여야겠죠.
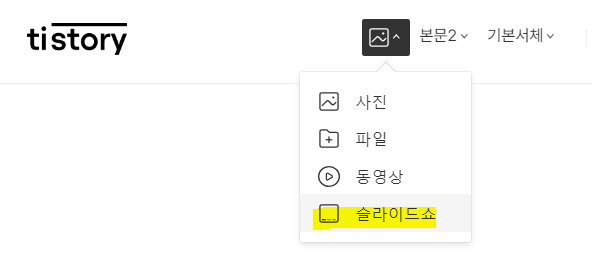
1. 제일 먼저 글쓰기 상단 이미지를 클릭하여 슬라이드쇼를 선택합니다.

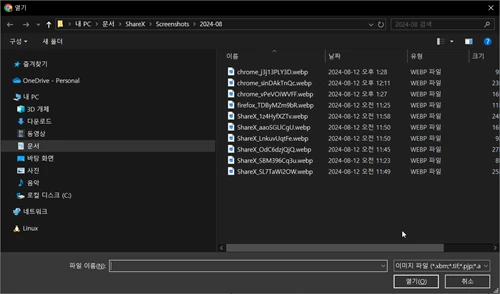
2. 선택할 이미지가 있는 폴더로 이동합니다.

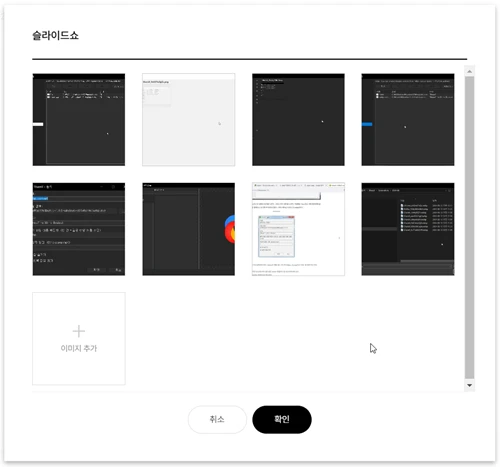
3. 슬라이드쇼로 보여줄 이미지를 선택합니다.

4. 그러면 아래와 같이 슬라이드쇼로 선택한 이미지가 모두 들어옵니다.

이 것으로 티스토리가 제공하는 슬라이드쇼 사용 방법에 대한 글을 마치도록 하겠습니다. 이 글이 여러분의 SEO 최적화된 블로그 글쓰기에 도움 되었기를 바랍니다.
